Анимированные изображения
Несколько одиночных изображений можно упаковать вместе для создания анимированных изображений GIF. Они являются файлами изображений, содержащими два и более изображений, которые открываются по очереди в определенном порядке.

Рис. 5.4. Анимированное изображение GIF
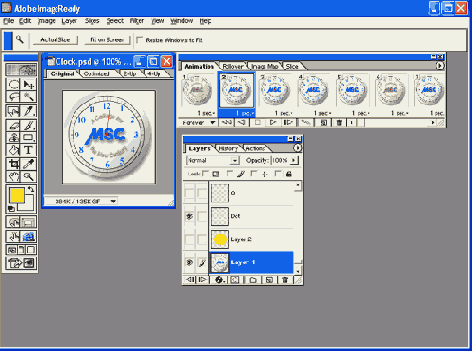
Следующий экран Adobe ImageReady показывает создание нескольких из 60 изображений, которые используются для создания показанных выше часов, секундная стрелка которых последовательно показывает все 60 секунд. Каждое положение стрелки создается в отдельном слое изображения. Программа преобразует слои в анимационные кадры, или ячейки, которые выводятся в определенной последовательности, когда сохраняются как файл GIF.

Рис. 5.5. Экран Adobe ImageReady, который показывает анимационные ячейки, созданные из отдельных слоев изображения часов
Немного отличающаяся техника анимации используется в других программах анимации. Некоторые программы для анимации GIF требуют создания отдельных сохраненных изображений GIF. Каждое изображение представляет собой отдельный кадр анимации. Эти отдельные файлы GIF импортируются в программу и преобразуются в последовательность ячеек анимации.
Файл анимированного GIF извлекается браузером, так же, как и любой другой файл GIF. При выводе в браузере файл создает анимацию. Конечно, если у вас нет опыта работы с графикой или не хватает терпения создавать последовательность изображений для анимации, то необходимые анимированные изображения GIF вполне можно найти в Web.
Автономные изображения
Если изображение появляется отдельно стоящим в строке, то его можно сместить по горизонтали влево, вправо или поместить в центре. Такое позиционирование осуществляется с помощью применения стиля text-align, только не для самого изображения, а для охватывающего изображение контейнера, обычно тега <p> или <div>, который отделяет свое содержимое от окружающего текста с помощью пустой строки или переноса строки.
<p style="text-align:center"><img src="Earth.gif" alt="Изображение Земли"/></p>

Рис. 5.11. Горизонтальное выравнивание изображения с помощью тега <p>
В приведенном выше примере тег <img/> вложен внутрь параграфа, чтобы отделить его от окружающего текста пустыми строками. Содержимое параграфа выравнивается по центру, размещая, таким образом, содержащееся в параграфе изображение по центру.
Фильтр alpha()
Фильтр alpha() является ссылкой на альфа-канал изображения, который используется для управления плотностью или прозрачностью изображения. Существует четыре стиля alpha, каждый из которых производит различные эффекты или обесцвечивание изображения от полной до частичной интенсивности. Эти четыре варианта фильтров alpha - uniform, linear, radial, и rectangular - представлены в таблице 5.4.
Таблица 5.4. Свойства и значения фильтра alpha()
СвойствоЗначения| filter:alpha() | style=0 (uniform) opacity=n
style=1 (linear) opacity=n finishOpacity=n startX=n finishX=n startY=n finishY=n style=2 (radial) opacity=n style=3 (rectangular) opacity=n |
Фильтр blur()
Фильтр blur() создает впечатление движения, размывая изображение на определенное число пикселей в определенном направлении. Свойства этого фильтра показаны в таблице 5.5.
Таблица 5.5. Свойства и значения фильтра blur()
СвойствоЗначения| filter:blur() | strength=n direction=n add=true|false |
Свойство strength=n задает число пикселей для размывания: чем больше число, тем больше размывание. Свойство direction=n задает угол размывания в градусах, при этом 0 соответствует направлению вверх, 90 - направлению вправо, 180 - направлению вниз и 270 - направлению влево. Можно использовать промежуточные значения. Свойство add со значением true создает наложение размывания на исходное изображение для создания эффекта размытого движения, а не просто размытого изображения.
Следующий код создает изображение, показанное на рисунке 5.28 Размывание на расстояние 25 пикселей выполняется влево от изображения.
<img src="Osprey.jpg" style="filter:blur(strength=25, direction=270, add=true)"/>

Рис. 5.28. Изображение с фильтром blur()
Фильтр dropShadow()
Существуют определенные фильтры, которые нельзя применить непосредственно к изображению, а нужно применять к контейнеру, окружающему изображение. Изображение может находиться, например, внутри тега <span> или <div>, с которыми работает фильтр. По сути, фильтр применяется к содержимому контейнерного тега.
Фильтр dropShadow() является примером одного из таких фильтров, который должен использоваться посредством контейнера. Для правильной работы контейнер должен быть достаточно большого размера, чтобы вмещать изображение и падающую от него тень. Свойства и значения фильтра dropShadow() показаны в таблице 5.6.
Таблица 5.6. Свойства и значения для фильтра dropShadow()
Свойство:Значения| filter:dropShadow() | color=color offX=n offY=n |
Фильтр dropShadow() требует задания трех свойств. Свойство color=color задает цвет падающей тени; можно использовать название любого цвета или числовое значение. Свойство offX=n задает горизонтальную ширину тени в пикселях; свойство offY=n задает вертикальную высоту тени в пикселях. Помните только, что эти значения применяются к контейнерному элементу, а не к самому изображению. Поэтому необходимо задавать ширину и высоту контейнера достаточно большими, чтобы в нем могло поместиться изображение и его падающая тень.
В следующем примере изображение имеет размер 225 х 150 пикселей и падающую тень в 10 пикселей. Поэтому его контейнерный раздел имеет размер 235 x 160 пикселей, чтобы в нем разместилось само изображение плюс его горизонтальная и вертикальная падающая тень.
<div style="width:235px; height:160px; filter:dropShadow(color=black, offX=10, offY=10)"> <img src="GallatinValley.jpg"/> </div>

Рис. 5.33. Изображение, выведенное с применением фильтра dropShadow() для контейнерного тега <div>
Падающую тень можно применять для изображения, даже если ее точный размер неизвестен. Задайте просто ширину или высоту контейнера равной 0px. Если одно из таких значений присутствует, то контейнер будет расширяться, чтобы вместить свое содержимое. Необходимо также задать для изображения значения margin-right и margin-bottom, которые не меньше ширины падающей тени, чтобы было пространство для ее изображения. Следующий пример использует эту методику для вывода такой же падающей тени, как и на предыдущем рисунке.
<div style="width:0px; filter:dropShadow(color=black, offX=10, offY=10)"> <img src="GallatinValley.jpg" style="margin-right:10px; margin-bottom:10px"/> </div>
Фильтр emboss()
Фильтр emboss() выводит изображение в виде выпуклой текстуры (барельеф) с помощью полутоновых значений. С этим фильтром не связаны никакие свойства и значения, только специальное имя этого фильтра Microsoft.
Изображение на рисунке 5.29 создано с помощью следующего кода. Обратите внимание на полное имя этого фильтра.
<img src="Osprey.jpg" style="filter:progid:DXImageTransform.Microsoft.Emboss()"/>

Рис. 5.29. Изображение с фильтром emboss()
Фильтр engrave()
Фильтр engrave() выводит изображение как выгравированнуюя текстуру с помощью полутоновых значений. Его действие обратно действию фильтра emboss(), т.е. создается текстура обратного барельефа. Для данного фильтра не существует свойств или значений, только специальное имя этого фильтра Microsoft.
Следующий код создает изображение, показанное на рисунке 5.30.
<img src="Osprey.jpg" style="filter:progid:DXImageTransform.Microsoft.Engrave()"/>

Рис. 5.30. Изображение с фильтром engrave()
Фильтр glow()
Фильтр glow() добавляет сияние за пределами границ изображения. Подобно фильтрам dropShadow() и shadow(), фильтр glow() применяется к контейнерному элементу. Свойства и значения для фильтра glow() показаны в таблице 5.8.
Таблица 5.8. Свойства и значения для фильтра glow()
СвойствоЗначение| filter:glow() | color=color strength=n |
Свойство color=color задает цвет сияния, а свойство strength=n задает его размер в пикселях. Значение strength используется также в качестве размера поля, окружающего изображение, и размера поля, окружающего текст.
Следующий код создает эффект сияния, показанный на рисунке 5.36.
<div style="height:0px; filter:glow(color=slategray, strength=20)"> <h2 style="margin:20px">Сияющая картина</h2> <img src="GallatinValley.jpg" style="margin:20px"/> </div>

Рис. 5.36. Текст и изображение, выводимые с фильтром glow(), который применяется к их контейнеру
Требуемый эффект к текстовой строке и изображению был создан с помощью контейнерного тега <div>. В данном случае эффект сияния окружает оба элемента; поэтому используется стиль margin, чтобы создать достаточное для сияния свободное окружающее пространство вокруг всех четырех сторон элементов.
Фильтр shadow()
Такие принципы вывода падающей тени применимы и для фильтра shadow(). Изображение, к которому добавляется тень, должно находиться внутри контейнера, которое имеет достаточный размер для размещения изображения и его тени. Фильтр применяется к контейнеру, содержащему изображение. Свойства и значения, требуемые фильтру shadow(), показаны в таблице 5.7.
Таблица 5.7. Свойства и значения фильтра shadow()
СвойствоЗначение| filter:shadow() | color=color direction=n strength=n |
С фильтром shadow() связаны три свойства. Свойство color=color задает цвет тени как название цвета или как числовое значение. Свойство direction=n задает угол тени в градусах (направление вверх соответствует 0 градусов). Свойство strength=n задает длину тени в пикселях. Следующий код создает контейнер <div>, окружающий изображение неизвестного размера, и применяет к контейнеру фильтр shadow().
<div style="height:0px; filter:shadow(color=gray, direction=135, strength=15)"> <img src="GallatinValley.jpg" style="margin-right:15px; margin-bottom:15px"/> </div>

Рис. 5.34. Изображение, выводимое с фильтром shadow(), который применяется к его контейнерному тегу
Эффект тени можно применять к символам текста , так же, как к изображениям. Текст должен находиться внутри контейнера, размеры которого должны быть достаточны для размещения текста и его тени. В следующем примере контейнер <span> создает строку текста с тенью. Так как тег <span> имеет размер по умолчанию, достаточный только для размещения своего содержимого, то размер этого контейнерного тега надо увеличить, чтобы разместить и вложенный текст, и его тень.
<span style="width:350px; height:45px; font-size:24pt; font-weight:bold; filter:shadow(color=silver,direction=135,strength=7)"> A Shadowed Text String </span>

Рис. 5.35. Текст, выводимый с фильтром shadow(), который применяется к контейнерному тегу
Фильтры
Фильтры являются настройками стиля, которые применяются к изображению для изменения его визуального представления. Существуют различные фильтры для изменения уровней плотности цвета, расплывчатости изображений, создания зеркальных изображений, выпуклых и гравированных изображений, создания теней и для применения других специальных эффектов к содержимому страницы Web. Фильтры используют с помощью свойства filter, общая форма которого показана в листинге 5.7.
filter:filtername (property=value [, property=value]...)
Листинг 5.7. Общая форма применения фильтров (html, txt)
За именем фильтра filtername следует разделенный запятыми и заключенный в скобки список настроек property=value. Различные фильтры требуют различных свойств, в зависимости от нужного эффекта. Эти свойства будут указаны во время рассмотрения отдельных фильтров.


Рис. 5.23. Исходные изображения
Исходные изображения, показанные на рисунке 5.23, используются для иллюстрации эффектов различных фильтров. Можно будет сравнить эти изображения с теми, которые создаются различными фильтрами.
Здесь описаны не все доступные фильтры. Некоторые из них требуют специального программирования для реализации этих эффектов, а программирование стилей находится за рамками этого учебника. Рассмотренные фильтры достаточно легко применяются с базовыми настройками таблицы стилей. Все настройки стилей показаны как линейные таблицы стилей, чтобы сохранить кодирование локальным. Можно, конечно, применять фильтры со встроенными или внешними таблицами стилей.
Фильтры flipH() и flipV()
Имеется два фильтра, которые позволяют изменить на противоположное направление изображения. Фильтр flipH() переворачивает изображение в горизонтальном направлении, создавая зеркальное изображение исходной картинки. Фильтр flipV() переворачивает изображение в вертикальном направлении, представляя его "вверх ногами". Для этих фильтров не требуется задавать никакие свойства. Два изображения на рисунке 5.31 создают с помощью следующего кода.
<img src="GallatinValley.jpg" style="filter:flipH()"/> <img src="GallatinValley.jpg" style="filter:flipV()"/>

Рис. 5.31. Изображения, перевернутые горизонтально и вертикально
Необходимо отметить, что к одному и тому же изображению нельзя применить более одного фильтра. Невозможно, например, перевернуть изображение в обоих направлениях, применяя одновременно оба фильтра в одной таблице стилей.
Фильтры xRay(), invert(), и gray()
Имеются два фильтра, которые создают изображение, похожее на фотографический негатив. Фильтр xRay() удаляет из изображения цвет и выводит его в негативном полутоновом изображении. Фильтр invert() обращает уровни оттенков цвета, насыщенности и яркости цветного изображения, выводя его как цветной негатив. Если требуется просто удалить цвет из изображения и вывести его полутоновым, то можно воспользоваться фильтром gray(). Эти фильтры не используют никаких параметров.
<img src="Osprey.jpg" style="filter:xRay()"/> <img src="Osprey.jpg" style="filter:invert()"/> <img src="Osprey.jpg" style="filter:gray()"/>

Рис. 5.32. Изображения, выводимые с помощью фильтров xRay(), invert() и gray()
Фоновые изображения
Любой контейнер XHTML, от тега <body> и до тега <span>, может использовать графические изображения в качестве фона для текстового контента. Конечно, необходимо продуманно выбирать изображения, которые не мешают и не отвлекают от текстовой коммуникации, для которой предназначена страница.
Формат изображений GIF
GIF (Graphics Interchange Format - формат для обмена графическими изображениями) является наиболее широко распространенным графическим форматом. Рисунки, сохраненные в этом формате, имеют расширение файла .gif. Формат GIF может выводить черно-белые изображения, полутоновые и цветные. При использовании цветных изображений формат GIF ограничен выводом не более 256 цветов. Обычно, когда графическая программа, сохраняет изображение в формате GIF, программа использует до 256 цветов, которые лучше всего представляют цвета изображения. В связи с технологией сжатия, применяемой для изображений GIF, этот формат лучше всего подходит для изображений с чистыми цветами, а не для непрерывно изменяющихся цветов. Другими словами это хороший формат для чертежей, логотипов, пиктограмм, текста и изображений с дискретным набором цветов; это не лучший формат для фотографических изображений.
Одной из проблем при использовании графики на странице Web является размер файлов. Большой размер файла означает более длительное время загрузки изображения и более продолжительное ожидание посетителем страницы для просмотра. Обычно на размер файла влияет не размер изображения GIF, а количество различных цветов в изображении. Поэтому наиболее эффективным способом сокращения размеров файлов и времени загрузки является сокращения числа цветов изображения.
Большинство графических программ позволяют выбирать число цветов, сохраняемых в изображении. На рисунке 5.1 показаны два варианта сохранения файлов GIF, доступные в Adobe PhotoShop. Используемый по умолчанию вариант слева применяет полный набор из 256 цветов. Цветовая палитра изображения показана внизу справа изображения. При этом создается файл размером примерно 10.9 кб. Справа то же самое изображение форматировано с 16 цветами. Между изображениями нет заметной разницы. Однако изображение справа создает файл размером только 3.5 кб. При создании собственных изображений необходимо исследовать методы, позволяющие в наибольшей степени уменьшить размеры файлов, не искажая при этом изображение, и сохраняющие правильное представление цветов.

Рис. 5.1. Варианты сохранения изображений GIF с различными цветовыми палитрами
Формат изображений JPEG
Формат JPEG (Joint Photographic Experts Group) был создан для хранения с различной степенью сжатия фотографических изображений с миллионами цветов. Во время сжатия графические программы используют специальные алгоритмы для выделения и вывода цветов, близких к цветам исходного изображения, но не сохранют при этом всю информацию о цвете, чтобы минимизировать размер файла.
Обычно при сохранении изображений в формате JPEG имеется возможность задания степени сжатия. Меньшие размеры файлов обычно означают большую потерю деталей изображения. Тем не менее, при умеренном сжатии можно вывести на экране изображение, которое выглядит очень похоже по качеству на исходное изображение. Четыре изображения ниже показывают исходное изображение и три сжатых вместе с размерами файлов. Можно заметить потерю четкости изображений с более высокой степенью сжатия и меньшим размером файла.


Рис. 5.7. Изображения JPEG с различной степенью сжатия
Для изображений Web, которые выводятся обычно с разрешением 72 пикселя на дюйм, степень сжатия, уменьшающая размер файла от 1/8 до 1/4 исходного размера файла, сохраняет удовлетворительную визуальную точность.
Изображения JPEG сохраняются как файлы с расширением .jpg. Формат JPEG не поддерживает многослойность или прозрачность; он также плохо подходит для текста или штриховых изображений, так как точность, которая требуется для создания прямых линий или четких ребер, будет недостаточна при сжатии.
Формат изображений PNG
Более новым форматом с увеличивающейся популярностью является формат PNG (Portable Network Graphic - переносимая сетевая графика, произносится "пинг"). Этот формат используется для тех же целей, что и GIF; однако, он создает файлы меньшего размера и без потери качества разрешения. Он может выводить многослойные изображения и делает это быстрее, чем формат GIF.
Наиболее заметное различие между форматами PNG и GIF находится в области прозрачных изображений. Формат PNG допускает до 254 уровней прозрачности, позволяя изображениям лучше смешиваться с цветом фона или узором страницы. Рисунок 5.6 показывает различия при смешивании между изображениями PNG и GIF.

Рис. 5.6. Сравнение форматов PNG и GIF на фоне страницы
В изображении GIF справа прозрачность пикселей либо включена, либо нет, создавая четкие границы, окружающие то, что иначе было бы постепенным переходом между упавшей тенью и полной прозрачностью фона изображения. Белый ореол окружает упавшую тень на ее границе с полной прозрачностью. В противоположность этому, изображение PNG слева мягко смешивается с цветом фона. Это происходит за счет нескольких уровней прозрачности пикселей, посредством чего пиксели, окружающие упавшую тень, получают увеличивающиеся уровни прозрачности, по мере того как они удаляются от изображения.
Графические форматы
Графические изображения можно применять для улучшения внешнего вида страниц Web, а также для предоставления контента, который дополняет текстовую информацию на странице. При благоразумном использовании изображения могут быть привлекательными и информативными; при избыточном использовании они могут отвлекать и вызывать раздражение. При выборе изображений для размещения на странице необходимо убедиться, что они соответствуют задачам страницы, а не отвлекают от них. Необходимо также убедиться, что размеры файлов изображений, многие из которых могут оказаться достаточно большими, не приводят к нежелательно большому времени загрузки.
Графический текст
Вспомните из предыдущего обсуждения, что установленные в компьютерной системе пользователя шрифты являются естественным ограничением возможностей выбора типа шрифта для использования. Независимо от шрифтов, которые использовались при создании страницы, они будут выводиться иначе, если эти шрифты недоступны посетителю. Если, тем не менее, желательно применение определенного шрифта, то можно преобразовать текст в графическое изображение и разместить его на странице.
Обычно создается одна буква (


Таким же образом можно создавать заголовки. С помощью любой графической программы оформите текст и сохраните его как изображение. Затем разместите его на странице с помощью тега <img/>. С осторожностью используйте слишком вычурное оформление, это может отвлекать внимание.
Исключенные атрибуты тега img
Существует ряд исключенных атрибутов тега <img/>, вместо которых используют настройки стиля. Эти атрибуты можно встретить на старых страница Web, но не рекомендуется применять их на новых страницах.
border=<n>
Сплошная черная рамка вычерчивается вокруг изображения с помощью атрибута border. Толщина рамки задается как n пикселей.
align="top|middle|bottom" align="left|right"
Одна из версий атрибута align управляет размещением текста, окружающего изображение. При использовании align="top", align="middle", или align="bottom", изображение появляется в строке - на той же строке, что и окружающий текст - и сопровождающий текст выравнивается по верху, посредине, или по низу изображения. Три эти атрибута выравнивания идентичны по результату свойствам text-top, middle, и text-bottom стиля vertical-align. Если выравнивание не определено в теге <img/>, то изображение появляется в строке с окружающим текстом, выровненным с нижним краем изображения.
Второй вариант атрибута align управляет обтеканием изображения словами. Когда записывается align="left" или align="right", то изображение появляется возле указанного левого или правого поля страницы и сопровождается текстом, который его обтекает. Тег <img/> должен находиться сразу перед текстом, который его обтекает. Эти выравнивания идентичны по результату свойствам стиля float:left и float:right.
hspace="n" vspace="n"
Можно добавить дополнительное свободное пространство вокруг изображения, используя один из двух или оба атрибута: hspace (горизонтальный интервал) или vspace (вертикальный интервал), - и задавая для каждого определенное число пикселей. Атрибут hspace задает число оставляемых пикселей пустого пространства с левой и правой стороны изображения; атрибут vspace определяет число оставляемых пикселей пустого пространства сверху и снизу изображения. В отличие от использования настроек стиля margin, невозможно управлять пустым пространством на сторонах изображения по отдельности.
height="n" width="n"
Размерами изображений управляют атрибуты height и width. Они работают аналогично свойствам стиля, используя значения в пикселях для задания размеров изображений.
Источники изображений

Рис. 5.17. Изображение текстуры
Большинство фоновых изображений являются текстурами, а не рисунками. Рисунки оказываются слишком перегруженными и отвлекают внимание от сообщения. Эти текстуры являются стандартными изображениями GIF или JPEG, кроме того, эти изображения обычно не совпадают с размером контейнера, для которого они создают фон. Текстуры являются небольшими, специально созданными изображениям, которые могут повторяться на странице и незаметно соединяться, чтобы сформировать однородный фон.
Изображение на рисунке 5.17 является типичным изображением, используемым в качестве фона для элементов страницы. Оно выводит текстуру, которая хорошо согласуется, когда изображение повторяется горизонтально и вертикально вдоль и поперек области фона элемента страницы. Повторяемые текстуры, такие, как эта, иногда трудно создать, но существует множество готовых, доступных на большинстве сайтов репродукций в Web.
Изображения в строке
Изображение может появиться "в строке" (in-line), то есть, на той же строке, что и окружающий его текст. В этом случае необходимо определить, как текст должен выравниваться относительно изображения. По умолчанию, текст, окружающий изображение в строке, выравнивается с нижним краем изображения. Однако можно применить к тегу <img/> подходящим образом стиль vertical-align, чтобы изменить положение окружающего текста. Значения свойства vertical-align показаны в таблице 5.1.
Таблица 5.1. Свойство стиля vertical-align
Свойство:Значение| vertical-align | text-top middle text-bottom (по умолчанию) |
Применение стиля vertical-align в линейных тегах <img/> проиллюстрировано на рисунке 5.13. Сопровождающий текст выравнивается по верху, середине и нижнему краю изображений.
<p>Изображение<img src="Stonehenge.jpg" style="vertical-align:text-top"/> с текстом, выровненным по верху изображения.</p>
<p>Изображение<img src="Stonehenge.jpg" style="vertical-align:middle"/> с текстом, выровненным по средине изображения.</p>
<p>Изображение <img src="Stonehenge.jpg" style="vertical-align:text-bottom"/> с текстом, выровненным по низу изображения.</p>

Рис. 5.13. Изображения в строке выровненные с сопровождающим текстом различным образом
Линейный фильтр alpha()
Линейный фильтр alpha осветляет изображение от начальной заданной плотности до конечной плотности, применяя операцию по горизонтали или по вертикали. Требуется задание пяти свойств. Свойство style=1 определяет линейный фильтр альфа. Свойство opacity=n задает начальный процент плотности; свойство finishOpacity=n задает конечный процент плотности. Оставшиеся два свойства определяют горизонтальное или вертикальное направление применения фильтра. Пара свойств startX=n и finishX=n задают начальную и конечную точки приложения горизонтального осветления, где n является процентом расстояния от левого края изображения. Пара свойств startY=n и finishY=n задают начальную и конечную точки для применения вертикального осветления, где n является процентом расстояния от верхнего края изображения.
Типичное приложение этого фильтра начинает обесцвечивание при startX=0 (левый край изображения) и заканчивает осветление при finishX=100 (правый край изображения). Эти свойства приведены в следующей таблице стилей для изображения, показанного на рисунке 5.25.
<img src="GallatinValley.jpg" style="filter:alpha(style=1, opacity=100, finishOpacity=0, startX=0, finishX=100)"/>

Рис. 5.25. Изображение с линейной плотностью от 100% до 0%
Можно варьировать направление градиента осветления, изменяя на дополнительные значения начального и конечного процентов. То есть, задание startX=100 и finishX=0 осветляет изображение справа налево. Можно также осветлять изображение сверху вниз, используя свойства startY и finishY вместо startX и finishX.
Многослойные изображения
Другим свойством формата GIF89a является возможность создавать многослойные изображения. Обычно, когда изображение загружается в браузер, оно открывается постепенно, по несколько строк, начиная с верхнего края изображения. Если размер файла большой, а скорость соединения медленная, то изображение будет открываться небольшими порциями, пока не будет загружено целиком.
Если же изображение было сохранено в многослойном режиме, то открывается все изображение, со все возрастающим разрешением. То есть, оно открывается сначала в версии с низким разрешением всего изображения. В процессе загрузки оно становится все четче и четче, по мере того как добавляются дополнительные детали. Хотя время, необходимое для загрузки многослойного изображения, будет таким же, как и для обычного изображения, часто кажется, что оно загружается быстрее, так как полное, хотя и не окончательное, изображение можно видеть значительно быстрее. Использование стандартного или многослойного изображения является, впрочем, вопросом личного предпочтения, а не технической необходимостью.

Рис. 5.3. Многослойное изображение открывается со все возрастающим разрешением
Обтекание текста вокруг изображений
Когда изображения смещаются влево и вправо на странице, последующий текст будет обтекать изображение. Это иллюстрирует рисунок 5.14, где изображение смещается влево, так что подпись к изображению обтекает его справа. В то же самое время следующий далее параграф также обтекает изображение.

увеличить изображение
Рис. 5.14. Плавающее изображение с обтекающим его текстовым параграфом
Обратите внимание в следующем далее коде для показанного выше вывода, что тег <img/> и заголовок находятся внутри тега <div>, так как для изображения и текста согласно стандартам XHTML требуется блочный контейнер.
<p>Это изображение с заголовком, где изображение смещается влево, а заголовок обтекает его справа.</p>
<div> <img src="book.gif" alt="Изображение книги" style="float:left; margin-right:10px; margin-bottom:10px"/> <b>Figure 1.</b><br/> <i>The Passion of the Western Mind</i>. </div>
<p>Этот следующий далее параграф также обтекает изображение справа, так как он записывается далее в строке ниже заголовка.</p>
Листинг 5.5. Код для плавающего изображения с обтекающим его текстовым параграфом (html, txt)
Плавающие изображения

Рис. 5.12. Плавающее изображение
Изображения можно смещать влево или вправо на странице (окружающий текст при этом будет обтекать изображение), используя стиль float:left или float:right внутри тега <img/>. Вокруг изображения можно разместить дополнительные пробелы, чтобы отделить его от окружающего текста с помощью увеличения полей. Соответствующее изображение смещается вправо и имеет значение левого поля в 25 пикселей, чтобы оставить свободное пространство между изображением и этим параграфом.
<p> <img src="Earth.gif" alt="Изображение Земли" style="float:right; margin-left:25px"/> ... окружающий текст с переносом по словам ... </p>
Листинг 5.4. Код для смещения изображения на странице вправо (html, txt)
Вспомните: когда изображения или другие элементы страницы смещаются влево или вправо на странице с обтекающим их текстом, сначала кодируется тег <img/>, а за ним следует обтекающий текст.
Позиционирование изображения
Для задания положения изображения на странице можно применять стили выравнивания, такие же, как и для других элементов страницы. Изображение выводится обычно в строке с окружающим текстом, отдельно стоящим на строке, или плавающим изображением, так что сопровождающий текст охватывает (обтекает) изображение.
Прямоугольный фильтр alpha()
Прямоугольный фильтр альфа создает градиент осветления изнутри наружу, как и радиальный фильтр, только использует в качестве шаблона прямоугольник, а не окружность. Для фильтра требуется задать два параметра. Свойство style=3 определяет прямоугольный фильтр; свойство opacity=n задает процент начальной плотности в центре изображения. Начиная с этой плотности изображение осветляется к своим краям, создавая прямоугольное изображение.
Следующий код используется для создания изображения на рисунке 5.27. Он начинает градиент со 100% плотности в центре изображения и заканчивает плотностью 0% на его краях.
<img src="GallatinValley.jpg" style="filter:alpha(style=3, opacity=100)"/>

Рис. 5.27. Изображение с прямоугольным фильтром с плотностью от 100% до 0%
Прозрачные изображения
Одна из версий формата GIF - GIF89a - имеет возможность создавать прозрачные изображения. Можно определить в изображении один определенный цвет, который затем будет выводиться прозрачным, когда изображение появляется на странице. Чаще всего на рисунке для этого используется один фоновый цвет. Когда он задается прозрачным, фон исчезает, оставляя только изображение переднего плана, выводимое на фоне страницы. Следующий рисунок демонстрирует эффект прозрачности.

Рис. 5.2. Стандартное и прозрачное изображение на некотором фоне
Оба изображения, стандартное и прозрачное, создаются на белом фоне и сохраняются как файлы GIF89a. Однако "прозрачное" изображение имеет белый цвет, выбранный в качестве прозрачного цвета. Когда изображения выводятся на некотором фоне, то белый фон прозрачного изображения выводится прозрачно (не выводится), что позволяет видеть фон страницы. Конечно, если цвет фона страницы будет таким же, как и цвет фона изображения, то нет необходимости делать фон изображения прозрачным.
Радиальный фильтр alpha()
Радиальный фильтр альфа осветляет изображение круговым образом по радиусам из середины наружу. Он требует задания только двух свойств. Свойство style=2 определяет радиальный фильтр; свойство opacity=n задает процент начальной плотности в центре изображения. Начиная с начальной плотности, изображение осветляется до его краев, создавая круговое изображение.
Следующий код используется для создания изображения на рисунке 5.26. Оно начинает градиент со 100% плотности в центре изображения.
<img src="GallatinValley.jpg" style="filter:alpha(style=2, opacity=100)"/>

Рис. 5.26. Изображение с радиальной плотностью от 100% до 0%
Равномерный фильтр alpha()
Равномерный фильтр alpha (uniform) применяет один уровень плотности для всего изображения. Он выводит изображение с определенным процентом плотности: от 100% плотности, как в исходном изображении, и до плотности 0%, создающей вообще невидимое изображение.
Для этого фильтра требуются два значения свойства. Свойство style=0 определяет равномерный стиль альфа; свойство opacity=n задает уровень плотности (n) как процент от полной интенсивности. Результат применения альфа-фильтра к тегу <img/> можно видеть на рисунке 5.24. Его плотность задана как 50, то есть изображение выводится с 50% от полной интенсивности.
<img src="GallatinValley.jpg" style="filter:alpha(style=0, opacity=50)"/>

Рис. 5.24. Изображение с равномерной плотностью 50%
Размер изображения
Если не определено иначе, изображение выводится со своими исходными значениями ширины и высоты. Используя стили width и/или height, можно изменить размер изображения для вывода. Если размер изображения нужно изменить с сохранением пропорции, то надо закодировать только один размер, ширину или высоту. Браузер определяет соответствующий размер для другого направления, чтобы сохранить пропорцию. Однако можно намеренно исказить изображение, задавая непропорциональные значения для ширины и высоты.
Следующее изображение выводится в двух размерах - в исходном и в два раза меньше исходного размера. Изменяется только ширина, чтобы браузер задал высоту с сохранением пропорциональности.
<img src="Homer.gif" style="width:90px; height:120px" alt="Изображение Гомера"/> <img src="Homer.gif" style="width:60px" alt="Изображение Гомера"/>

Рис. 5.10. Изображение в полный размер и в 1/2 размера
При изменении размера изображения лучше не пытаться делать изображение больше исходного размера. Его исходный размер имеет наилучшее и самое четкое разрешение. При увеличении изображения может происходить "пикселизация", приводящая к потере четкости. Большинство компьютеров выводят изображения с разрешением 72 dpi (dots per inch - точек на дюйм). Обычно бывает достаточно сохранять и выводить изображения с этим разрешением. Сохранение изображений с более высоким разрешением не создает заметного улучшения качества выводимого изображения и приводит к большим размерам файлов, которые увеличивают время загрузки.
Стили фона
Существует четыре свойства стиля, относящихся к выводу фоновых изображений в текстовых контейнерах. Эти стили, показанные в таблице 5.3, выбирают изображение, повторяют его, позиционируют и закрепляют изображение для прокрутки поверх него текста. Не все эти свойства требуются всем фоновым изображениям.
Таблица 5.3. Свойства стиля фона
СвойствоЗначение| background-attachment | Задает соединение фонового изображения с документом, будет ли изображение прокручиваться вместе с текстом или нет. fixed scroll |
| background-image | Задает фоновое изображение элемента страницы, определяемое как url(url) none |
| background-position | Задает положение верхнего левого угла фонового изображения относительно верхнего левого угла контейнерного элемента, используя физический размер, процент, ключевое слово или пару ключевых слов. left top left% top% top|right|bottom|left|center top left|top center|top right center left|center center|center right bottom left|bottom center|bottom right |
| background-repeat | Задает повторение фонового изображения по горизонтали, по вертикали, в обоих направлениях или вывод без повторения. repeat-x repeat-y repeat no-repeat |
Фоновое изображение определяется с помощью свойства background-image:url(url), где расположение файла изображения задается его адресом url. Если файл изображения хранится в том же месте, что и страница, то необходимо ввести только имя файла. Если никакие другие настройки стиля в отношении фонового изображения не задаются, то оно повторяется горизонтально и вертикально, вдоль и поперек контейнера, чтобы заполнить фон изображением.
Страница, показанная на рисунке 5.18, использует свойство background-image для заполнения страницы горизонтально и вертикально с помощью текстуры. Никакие другие свойства стиля не требуются.
<style type="text/css"> body {background-image:url(Background.jpg)} </style>

Рис. 5.18. Страница с изображением текстуры, используемым в качестве фона
Изображение Background.jpg имеет реальный размер 144 х 144 пикселя. Если дополнительных свойств стиля не задано, изображение автоматически повторяется поперек и вниз по странице, чтобы заполнить все доступное пространство.
Конечно, в качестве фоновых изображений не обязательно применять повторяющиеся текстуры. Можно воспользоваться любым изображением GIF или JPEG. Однако надо быть осторожным при использовании обычных изображений в качестве фона, так как они могут иметь слишком яркие цвета и затруднять чтение расположенного поверх текста. Если имеется программа редактирования изображений, то можно уменьшить плотность или прозрачность изображения, смягчить его интенсивность для применения в качестве изображения водяного знака. Это было сделано для изображения, показанного на рисунке 5.19.
<style type="text/css"> body {background-image:url(Stonehenge.jpg)} </style>

Рис. 5.19. Страница с повторяющимся фоновым изображением с уменьшенной плотностью
Как в случае предыдущей текстуры фона, изображение повторяется и по горизонтали, и по вертикали, чтобы заполнить всю страницу. Этот повторяющийся шаблон более заметен при использовании обычного графического изображения.
Свойство clear
Хотя любой вводимый после плавающего изображения текст обтекает изображение, иногда такое поведение может оказаться ненужным. Например, следующий вывод содержит изображение книги и заголовок, который обтекает изображение справа; однако следующий параграф, вместо обтекания изображения, появляется ниже изображения.
Это изображение с заголовком, где изображение смещается влево, а заголовок обтекает его справа.

увеличить изображение
Рис. 5.15. Плавающее изображение с параграфом, выводимым ниже изображения
Код, создающий этот вывод, показан ниже.
<p>Это изображение с заголовком, где изображение смещается влево, а заголовок обтекает его справа. </p>
<div> <img src="book.gif" alt="Изображение книги" style="float:left; margin-right:10px; margin-bottom:10px"/> <b>Figure 1.</b><br/> <i>The Passion of the Western Mindv/i>. </div>
<p style="clear:left">Этот параграф выводится ниже изображения, а не обтекает его ниже заголовка.</p>
Листинг 5.6. Код вывода параграфа текста, использующего свойство clear для левого поля (html, txt)
Можно убедиться, что элемент страницы всегда появляется у левого или правого поля страницы, если ему присваивается свойство стиля clear. Значением этого свойства может быть left, right, both или none (по умолчанию).
Таблица 5.2. Свойство стиля clear
Свойство:Значение| clear | left right both none (по умолчанию) |
В предыдущем примере следующему после изображения параграфу задается линейный стиль clear:left. Это означает, что параграф выводится на следующей доступной строке, у которой "очищено" ("clear") левое поле. Поэтому параграф начинается на строке, расположенной сразу под изображением, на первой строке, левое поле которой не занято другим элементом.
Всякий раз, когда элемент страницы смещается влево или вправо, может потребоваться вывод последующего текстового или графического элемента ниже плавающего элемента, а не как часть обтекающего содержимого. Значение свойства clear, присваиваемое этому необтекающему элементу, зависит от положения поля (left или right) плавающего элемента. Настройка clear:both обеспечивает, что ни одно поле не занято элементом страницы перед выводом оформленного так элемента.
Тег <img/>
Графические изображения размещают на страницах Web с помощью тега <img/>. Общая форма этого тега показана в листинге 5.1. Отметим, что тег <img/> не является контейнерным тегом и не требует отдельного закрывающего тега.
<img src="url" alt="text"/>
Листинг 5.1. Общая форма тега <img/> (html, txt)
Тег <img/> появляется на странице Web в том месте, где должно выводиться изображение. Атрибут src (источник) задает положение файла изображения. Это может быть локальный или удаленный адрес URL. Атрибут alt (дополнительный текст) требуется согласно стандартам XHTML 1.1. Он содержит текстовое описание изображения, которое выводится внутри небольшого всплывающего окна, когда курсор мыши перемещается над изображением.
Рекомендуется включать атрибут alt, в частности для того, чтобы снабдить этой информацией пользователей с недостаточным зрением. Специальное программное обеспечение браузера может озвучить текстовую строку, когда само изображение невозможно рассмотреть в деталях. Поэтому необходимо использовать текст alt, который дает точное и полезное описание изображения. Браузеры могут также выводить текст во время ожидания загрузки изображения, давая тем самым посетителю предварительное текстовое описание визуального содержимого страницы. Наконец, некоторые люди предпочитают отключать вывод графических изображений, как для ускорения загрузки страниц, так и во время печати страницы; эти всплывающие окна помогают идентифицировать изображения, которые иначе не выводятся.
Отметим, что тег <img/> является линейным тегом и не может появиться в строке сам по себе согласно стандартам XHTML. Этот тег должен записываться внутри тегов <p>, <div> или другого блочного тега.
Вывод изображений
Графическое изображение размещается на странице Web с помощью ссылки на местоположение файла GIF, PNG или JPEG. Файл изображения затем загружается с сервера Web вместе со страницей. Когда браузер выводит страницу, эта ссылка используется для извлечения изображения и размещения его на странице.
Вывод локальных изображений
Файл изображения может располагаться в том же каталоге, что и страница Web, которая его выводит; или можно создать отдельную папку для хранения изображений, обычно вложенную в каталог страницы Web. Если файл находится в том же каталоге, что и страница Web, требуется только имя файла в качестве значения src, как показывает следующий листинг.
<p><img src="yoda.jpg" alt="Изображение Йода"/></p>
Листинг 5.2. Вывод изображение, находящегося в том же каталоге, что и страница Web (html, txt)
Рисунок 5.8 показывает вывод этого файла изображения. Если провести курсором мыши над изображением, то в браузере появится всплывающее окно, содержащее текстовое описание (alt) этого изображения.

Рис. 5.8. Вывод файла изображения
Если файл изображения находится в другом каталоге, отличном от каталога страницы Web, которая его выводит, то необходимо указывать как часть значения src (URL) путь доступа к этой папке. В следующем примере файл изображения расположен в папке Media, подкаталоге каталога, содержащего страницу Web, которая выводит изображение.
<p><img src="Media/yoda.jpg" alt="Изображение Йода"/></p>
Листинг 5.3. Вывод изображения из подкаталога Media, расположенного в каталоге текущей страницы (html, txt)
Вывод удаленных изображений
Можно соединиться и вывести изображение, расположенное в любом месте Всемирной паутины (Web), не загружая изображение для вывода из локального каталога. В этом случае в атрибуте src должен присутствовать полный адрес URL изображения, начиная с "http://". Рисунок 5.9 показывает страницу Web со ссылкой на удаленный файл изображения. Отметим, что код тега <img/> включает ссылку на сайт и путь доступа к каталогу изображения.
<img src="http://www.exoticfelineimages.org/20050805/images/2005-08-05%20 12.03.03.jpg" alt="Изображение тигра"/>

Рис. 5.9. Соединение и вывод на странице Web удаленного изображения
При соединении с удаленными изображениями необходимо указать источник заимствования. Может понадобиться также получить разрешение владельцев сайта на соединение с их ресурсами. Поскольку доступность страницы будет зависеть от других сайтов, то необходимо постоянно проверять ссылку, чтобы гарантировать, что изображение все еще доступно.
Абсолютное позиционирование
В то время как position:relative размещает элемент относительно окружающих элементов, position:absolute помещает элемент относительно его контейнерного элемента. По умолчанию контейнерным элементом является сама страница Web, тег <body>. Поэтому элементы позиционируются абсолютно относительно верхнего левого угла страницы Web и, что важно, исключаются из обычного потока элементов страницы.
Абсолютное позиционирование показано в примере на рисунке 6.20, где слово "DRAFT" помещено в тег <div>, положение которого задается абсолютно. При таком позиционировании тег располагается относительно верхнего левого угла страницы. Он смещается на 50px от верхнего края и на 280px от левого края страницы, что помещает его ниже сопровождающего параграфа.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <title>Позиционирование</title> </head> <body>
<div style="position:absolute; top:50px; left:280px; z-index:-1; font-family:impact; font-size:68pt; color:#D6D6D6">DRAFT</div>
<p>Размещенное под этим параграфом слово "DRAFT" определено показанным выше тегом <div>. Этот тег появляется в коде XHTML сразу перед этим параграфом. Он позиционирован абсолютно; поэтому он исключен из нормального потока элементов страницы. В связи с этим исключением тега из потока элементов страницы параграф смещается вверх, чтобы занять освободившееся пространство страницы, поэтому накладывается на слово. Таким образом, слово "DRAFT" занимает на странице абсолютное положение, независимо от того, что еще его окружает. Для него задано также значение z-index, равное -1, помещающее его на странице под слоем текста, чтобы слово не перекрывало текст. </p>
</body> </html>
Листинг 6.34. Код абсолютного позиционирования содержимого на странице под слоем текста (html, txt)

Рис. 6.20. Абсолютное позиционирование содержимого под слоем текста страницы
Слой текста страницы всегда имеет значение z-index, равное 0 (нулю). Поэтому тегу <div> задано значение z-index, равное -1, для размещения слова под слоем текста, чтобы оно не мешало восприятию.
Когда элемент страницы позиционируется абсолютно и для него заданы значения свойств left и top, то он исключается из нормального потока элементов страницы. В приведенном выше примере тег <div> удаляется из его нормального физического положения перед параграфом. Параграф затем перемещается вверх, чтобы занять освободившуюся позицию тега <div>. Это означает, что в действительности не имеет значения, где на странице кодируется элемент с абсолютным позиционированием. Независимо от его физического кодирования он все равно позиционируется относительно верхнего левого угла страницы. Единственный случай, где позиция кодирования имеет значение, - это когда элемент позиционируется только своим свойством left (но не top). Если он не перемещается по вертикали, то он остается в своей закодированной позиции.
Границы и отступы
Почти все элементы XHTML могут иметь границы и содержать отступы (пустое пространство) вокруг своего содержимого. Это будет так, независимо от того, имеются или нет обычно границы вокруг элемента или является ли отступ обычной характеристикой тега.
Границы изображений
Можно создавать границы вокруг изображений, задавая стиль границы. Следующий код создает границу ridge, толщиной 7 пикселей, как показано слева на рисунке 6.9.
<img src="Stonehenge.jpg" style="border:ridge 7"/>

Рис. 6.9. Изображения с границами
Невозможно разделить границу и изображение, вводя отступ вокруг самого изображения. Однако, можно поместить изображение внутрь другого контейнера, например, тега <span>, и добавить отступы в этот контейнер. Этот прием закодирован ниже и показан справа на рисунке 6.9.
<span style="border:ridge 7; padding:10px"><img src="Stonehenge.jpg"/></span>
Листинг 6.24. Код для окружающих изображение отступов (html, txt)
Использование графических изображений для неупорядоченных списков
Вместо использования текстовых символов для маркировки элементов списка можно применять графические изображения, задавая свойство list-style-image:url(url). Если изображение находится в том же каталоге, что и страница со списком, то url является просто именем графического файла. В следующем примере изображение с именем Bullet.gif используется для маркировки элементов списка. Вывод в браузере показан на рисунке 6.3.
<style type="text/css"> ul {list-style-image:url(Bullet.gif); vertical-align:middle} </style>
<ul> <li>Элемент списка 1</li> <li>Элемент списка 2</li> <li>Элемент списка 3</li> </ul>
Листинг 6.8. Код неупорядоченного списка с графическими изображениями маркерами (html, txt)

Рис. 6.3. Неупорядоченный список с графическими изображениями маркерами
В зависимости от размера изображения может потребоваться настроить вертикальное выравнивание элементов списка, чтобы выровнять их требуемым образом с изображением. Обычно текст выравнивается по нижней части изображения в строке. В этом примере для изображения применяется свойство vertical-align:middle, чтобы выровнять сопровождающий текст со серединой изображения. Можно также использовать значения text-top и text-bottom для вертикального выравнивания текста с верхним или нижним краем изображения.
Изменение положения свободного пространства
При использовании относительного позиционирования (relative) существует не так много свободы при перемещении элементов из их обычного вертикального положения на странице. Причина в том, что пространство все еще зарезервировано для изменения положения элемента в его исходной позиции на странице, независимо от того факта, что он был перемещен из этого места. Это может приводить к появлению избыточного свободного пространства на странице, как показано в следующем примере изменения положения параграфа.
<p>Предыдущий параграф....</p>
<p style="position:relative; top:25px; font-size:24pt"> Перемещенный параграф. </p>
<p>Следующий параграф ....</p>
Листинг 6.33. Код изменения положения параграфа (html, txt)

Рис. 6.19. Перемещенный параграф, оставляющий избыточное свободное пространство в исходной позиции
Из своего обычного положения тег <p> перемещен на странице на 25 пикселей вниз. Однако исходный размер и положение этого тега сохраняется в потоке элементов страницы, занимаемое теперь свободным пространством, где тег должен был бы нормально появиться. Но не только этот, любой следующий далее текст сохраняет свое положение относительно исходного положения перемещенного тега <p> и в связи с этим почти перезаписывается перемещенным текстом.
Пока элементы страницы перемещаются вертикально из своего исходного положения в пределах разумного количества пикселей, такие вопросы со свободным пространством не должны вызывать проблем. Однако с увеличением вертикального расстояния свободное пространство появляется в потоке элементов страницы, представляя оставленное пространство, занимаемое ранее перемещенным элементом. Вероятно, необходимо будет проверить различные варианты позиционирования, чтобы элементы страницы были представлены в удовлетворительных соотношениях друг с другом.
Контекстные селекторы
Списочные структуры предоставляют хорошую возможность обсудить дополнительный метод - дополнение к селекторам ID - для применения выборочного оформления к элементам XHTML.
Рассмотрим следующий сценарий для двух списков, требующих различного оформления: элементы неупорядоченного списка выводятся цветом, отличным от цвета вывода упорядоченного списка.
Два списка могут применять различные настройки цвета с помощью селекторов своих тегов. То есть селектор ul может иметь цвет, отличающийся от цвета селектора ol, с помощью следующего кода.
<style type="text/css"> ul {color:red} ol {color:blue} </style>
<ul> <li>Красный 1</li> <li>Красный 2</li> <li>Красный 3</li> </ul>
<ol> <li>Синий 1</li> <li>Синий 2</li> <li>Синий 3</li> </ol>
Листинг 6.19. Код для вывода неупорядоченного и упорядоченного списков различным цветом (html, txt)

Рис. 6.4. Неупорядоченный и упорядоченный списки, выводимые различным цветом
Список <ul> выводится красным цветом, а список <ol> - синим. Однако альтернативный способ состоит в использовании различных тегов <li> в двух списках. Тегу <li>, который выводится внутри тега <ul>, должен быть задан цвет, отличный от цвета тега <li>, который выводится в списке <ol>. Необходимо уметь различать теги <li>, появляющиеся в двух разных списках. Это различие реализуется с помощью таблицы стилей следующего вида.
<style type="text/css"> ul li {color:red} ol li {color:blue} </style>
Листинг 6.20. Использование контекстных селекторов (html, txt)
Пары селекторов ul li и ol li описывают комбинацию тегов, которая должна возникнуть, чтобы был применен ассоциированный стиль. Эти контекстные селекторы - два или больше простых селекторов, разделенных пробелами - создают отношения тегов, которое должно возникнуть, прежде чем применяется стиль. Предыдущий код задает цвет как красный, когда тег <li> следует за тегом <ul>; и он же задает синий цвет, когда тег <li> следует за тегом <ol>. То есть, тег <li> получает некоторый стиль в зависимости от своего контекста - от того, будет ли он ассоциироваться с тегом <ul> или с тегом <ol>.
Контекстные селекторы могут включать также селекторы ID для дополнительной дифференциации стилей. Следующий код использует значения id для различения двух неупорядоченных списков с целью применения различных стилей маркировки. В то же самое время двум множествам элементов списков присваиваются различные цвета, в зависимости от неупорядоченного списка, в котором они появляются.
<style type="text/css"> ul#ListA {list-style-type:disc} ul#ListB {list-style-type:circle} ul#ListA li {color:red} ul#ListB li {color:blue} </style>
<ul id="ListA"> <li>Позиция 1</li> <li>Позиция 2</li> <li>Позиция 3</li> </ul>
<ul id="ListB"> <li>Позиция 1</li> <li>Позиция 2</li> <li>Позиция 3</li> </ul>
Листинг 6.21. Использование контекстных селекторов для различения неупорядоченных списков (html, txt)
Два списка различаются в таблице стилей значениями id, присвоенными их тегам <ul>. Первые две настройки стиля применяют различные стили маркеров для указанных селекторов ul. Две последние настройки стиля задают различный цвет для селектора li, в зависимости от того, в каком списке ul он содержится. Стиль цвета li зависит от контекста ul ID. Вывод в браузере этого кода показан на рисунке 6.5.

Рис. 6.5. Неупорядоченные списки с различными маркерами и цветом
Применение контекстных селекторов не ограничено оформлением списочных структур. Существуют различные ситуации, где они могут использоваться для различения всевозможных комбинаций тегов.
Оформление неупорядоченных списков
Одним из типов списков является неупорядоченный список, т.е. последовательность позиций, помеченных специальным символом - маркером, и отделенных от окружающего текста одиночными пустыми строками. Список выводится через один интервал и с отступом от левого поля. Пример кодирования и вывод в браузере неупорядоченного списка показан ниже.
<ul> <li>Элемент списка 1</li> <li>Элемент списка 2</li> <li>Элемент списка 3</li> </ul>
· Элемент списка 1 · Элемент списка 2 · Элемент списка 3
Листинг 6.1. Неупорядоченный список (html, txt)
Тип маркера можно определять с помощью исключенного атрибута type="disc|circle|square" тега <ul>.
Однако предпочтительнее применять вместо этого атрибута свойства таблиц стилей. Для неупорядоченных списков существует два свойства стиля, которые можно использовать для задания типа символа маркера, который предшествует элементам списка. Эти свойства и их соответствующие значения показаны в таблице 6.1.
Таблица 6.1. Типы маркеров оформления списков
СвойствоЗначение| list-style-type | disc circle square none |
| list-style-image | url(url) |
Оформление списков
Ранее мы познакомились с некоторыми основными свойствами стилей, которые используются для форматирования элементов страницы. Следующие разделы расширяют набор этих свойств, позволяя создавать специальное оформление элементов страницы. В этом разделе обсуждаются различные способы применения специальных стилей оформления списков.
Оформление списков определений
Список определений является рядом терминов и определений, отделенных от окружающего текста одиночной пустой строкой. Термины в списке выравниваются по левому полю; определения смещаются вправо и переносятся по словам на следующих строках.
Вспомните,что список определений заключается внутрь тегов <dl> и содержит один или несколько тегов <dt> , перечисляющих определяемые термины. Каждый термин имеет связанный с ним тег <dd> , окружающий его определение. Пример списка определений закодирован ниже и показан в листинге 6.16.
<dl> <dt>Term 1</dt> <dd>Это определение Term 1. Определяемый термин выводится в отдельной строке, за которой следует блок текста определения. Определение смещается относительно определения вправо и переносится по словам. </dd> <dt>Term 2</dt> <dd>Это определение Term 2. Определяемый термин выводится в отдельной строке, за которой следует блок текста определения. Определение смещается относительно определения вправо и переносится по словам. </dd> </dl>
Листинг 6.15. Код списка определений (html, txt) Term 1 Это определение Term 1. Определяемый термин выводится в отдельной строке, за которой следует блок текста определения. Определение смещается относительно определения вправо и переносится по словам. Term 2 Это определение Term 2. Определяемый термин выводится в отдельной строке, за которой следует блок текста определения. Определение смещается относительно определения вправо и переносится по словам.
Листинг 6.16. Список определений (html, txt)
Не существует свойств стилей, специально созданных для списков определений. Однако можно применять к такому списку стили форматирования, чтобы придать ему другой вид и выравнивание. В следующем примере для приведенного выше списка задают дополнительные интервалы между элементами, используя настройки margin для тегов <dd>.
<style type="text/css"> dd {margin-top:10px; margin-bottom:10px} </style>
<dl> <dt>Term 1</dt> <dd>Это определение Term 1. Определяемый термин выводится в отдельной строке, за которой следует блок текста определения. Определение смещается относительно определения вправо и переносится по словам.</dd> <dt>Term 2</dt> <dd>Это определение Term 2. Определяемый термин выводится в отдельной строке, за которой следует блок текста определения. Определение смещается относительно определения вправо и переносится по словам.</dd> </dl>
Листинг 6.17. Код списка определений с настройками margin (html, txt) Term 1
Это определение Term 1. Определяемый термин выводится в отдельной строке, за которой следует блок текста определения. Определение смещается относительно определения вправо и переносится по словам.
Term 2
Это определение Term 2. Определяемый термин выводится в отдельной строке, за которой следует блок текста определения. Определение смещается относительно определения вправо и переносится по словам.
Листинг 6.18. Список определений с верхним и нижним полями, окружающими элементы списка (html, txt)
Оформление упорядоченных списков
Упорядоченный список является рядом элементов, перед которыми стоят последовательные числа; он отделен от окружающего текста одиночными пустыми строками. Список выводится через один интервал и отступает от левого поля таким же образом, как и неупорядоченный список. Используемый по умолчанию упорядоченный список кодируется и выводится, как показано ниже.
<ol> <li>Элемент списка 1</li> <li>Элемент списка 2</li> <li>Элемент списка 3</li> </ol>
Листинг 6.9. Код упорядоченного списка (html, txt) 1. Элемент списка 1 2. Элемент списка 2 3. Элемент списка 3
Листинг 6.10. Упорядоченный список (html, txt)
В таблице стилей можно задавать тип символов нумерации, которые будут стоять перед элементами списка. Для этого применяется свойство list-style-type со значениями, показанными в таблице 6.2. По умолчанию используется значение decimal.
Таблица 6.2. Типы символов нумерации упорядоченных списков
СвойствоЗначение| list-style-type | decimal upper-alpha lower-alpha upper-roman lower-roman none |
Определение позиционного расположения элементов страницы
Так как бывает трудно определить левую и верхнюю позицию страницы относительно длинной, прокручивающейся страницы Web, то элементы, которые позиционируются относительно друг друга, часто размещаются внутри другого контейнерного элемента. Этот контейнерный элемент позиционируется в соответствии с принципом сохранения его позиции в потоке элементов страницы; содержащиеся в нем элементы позиционируются абсолютно внутри контейнера. В этом случае значения абсолютной позиции задаются относительно контейнера, а не страницы. Контейнер становится легкоуправляемой координатной системой, в которой точно позиционируются вложенные элементы.
Хорошим общим решением для размещения элементов страницы относительно друг друга является следующее:
1. определите и задайте размер тега <div>, который будет охватывать размещенные элементы. Используйте для раздела <div> относительное позиционирование, размещая его тем самым в потоке контента страницы. Когда содержимое на странице добавляется или удаляется, то этот раздел по-прежнему сохраняет свое относительное расположение среди других элементов страницы. Он перемещается по странице вверх или вниз, когда изменяется содержимое страницы;
2. поместите элементы, которые будут находиться внутри раздела, используя абсолютное позиционирование. В этом случае значения left и top для размещаемых элементов всегда измеряются от верхнего левого угла раздела. Эта "локальная" система координат остается неизменной, даже если раздел изменяет положение в потоке элементов страницы.
Раздел, показанный на рисунке 6.21, использует относительное позиционирование, чтобы сохранять свое положение среди других элементов XHTML на странице. Он выводится с точечной границей (dotted), чтобы сделать его видимым. Вложенные квадраты позиционируются абсолютно, со значениями top и left, измеряемыми от верхнего левого угла этого раздела.
<style type="text/css"> .DIV {position:relative; width:300px; height:160px; border:dotted 1}
.RED {position:absolute; width:100px; height:100px; left:0px; top:0px; background-color:red; border:solid 1px white; color:white; z-index:1; text-align:right} .GREEN {position:absolute; width:100px; height:100px; left:50px; top:25px; background-color:green; border:solid 1px white; color:white; z-index:2; text-align:right} .BLUE {position:absolute; width:100px; height:100px; left:100px; top:50px; background-color:blue; border:solid 1px white; color:white; z-index:3; text-align:right} </style>
<div class="DIV">
<span class="RED">Red </span> <span class="GREEN">Green </span> <span class="BLUE">Blue </span>
</div>
Листинг 6.35. Код абсолютного позиционирования элементов внутри относительно позиционированного контейнера (html, txt)

Рис. 6.21. Абсолютное позиционирование внутри контейнера с относительным позиционированием
Преимущество использования такой стратегии состоит в том, что раздел контейнера можно перемещать в любое место на странице, а содержащиеся в нем элементы будут сохранять свои абсолютные позиции в разделе. Не требуется заново вычислять их позиции, так как они всегда задаются относительно верхнего левого угла раздела контейнера.
Следующий код применяет такую же стратегию для создания эффект падающей тени. Вывод браузер показан на рисунке 6.22.
<style type="text/css"> div#CONTAIN {position:relative; height:45px; width:180px; border:dotted 1px}
div#BLACK {position:absolute; left:0px; top:0px; z-index:2; font-family: impact; font-size:24pt; color:black} div#SILVER {position:absolute; left:+5px; top:+5px; z-index:1; font-family: impact; font-size:24pt; color:silver} </style>
<div id="CONTAIN"> <div id="SILVER">Drop Shadow</div> <div id="BLACK">Drop Shadow</div> </div>
Листинг 6.36. Код для создания эффекта падающей тени (html, txt)

Рис. 6.22. Абсолютное позиционирование элементов внутри относительно позиционированного контейнера
Охватывающий раздел (позиционированный относительно в потоке содержимого страницы) содержит два слоя элементов для размещения. Контейнерный раздел задан строчной границей (dashed), чтобы показать его размер и положение. Позиции слов и тени можно легко определить по их расстоянию от верхнего левого угла этого раздела (left:0px; top:0px); тень смещается от слов на 5 пикселей (left:+5px; top:+5px). Для слов значение z-index задается большим, чем для тени, чтобы вывести их сверху.
При размещении позиционируемого контента внутри раздела необходимо обычно задать ширину (width) и высоту (height) раздела. Позиционированный раздел имеет по умолчанию ширину, которая распространяется на всю ширину его контейнера - ширину страницы Web, если его контейнерным элементом является тег <body>. При желании можно задать ширину раздела, достаточную для охвата только вложенных элементов, как это делается для приведенного выше примера с падающей тенью. Позиционированный раздел имеет также по умолчанию высоту в 0 пикселей, независимо от его содержимого. Поэтому высоту необходимо задавать достаточно большой, чтобы зарезервировать вертикальное пространство страницы для вывода вложенного контента.
Пример, показанный на рисунке 6.23, является примером более сложного позиционирования. Это модель информационного бюллетеня, использующая приведенную выше стратегию позиционирования. Вокруг различных элементов показаны границы, чтобы можно было увидеть компоновку.

Рис. 6.23. Компоновка информационного бюллетеня с помощью позиционирования элементов
Весь бюллетень содержится внутри раздела с размерами 500 х 420 пикселей с относительным позиционированием, чтобы соответствовать потоку содержимого на странице. Внутри этого охватывающего раздела находятся различные другие разделы, позиционированные абсолютно для точного размещения внутри контейнерного раздела.
Ниже показан примерный код XHTML для этой компоновки бюллетеня. Никакое содержимое еще не было добавлено в бюллетень, на этом этапе проектирования необходимо просто сформировать его компоновку. Содержимое можно легко добавить, когда известно, где оно должно находиться. Обратите, в частности, внимание на типы позиционирования и размеры различных разделов.
Листинг 6.37. Код компоновки информационного бюллетеня, использующий позиционированные элементы (html, txt)
Как легко видеть, можно позиционировать элементы страницы с точностью до пикселя. Это создает небольшие проблемы при определении расстояний в пикселях, но зато можно получить точный контроль над компоновкой страницы и над размещением ее контента.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <title>Newsletter</title>
<style type="text/css"> div#OUTER {position:relative; width:500px; height:420px; border:dotted 1} div#HEAD {position:absolute; left:0px; top:0px; width:500px; height:40px; border:dotted 1; text-align:center; font-size:24pt} div#COL1 {position:absolute; left:0px; top:50px; width:240px; height:260px; border:dotted 1} div#COL2 {position:absolute; left:260px; top:50px; width:240px; height:260px; border:dotted 1} div#FOOT {position:absolute; left:0px; top:320px; width:500px; height:100px; border:dotted 1} </style>
</head> <body>
<div id="OUTER">
<div id="HEAD"> Newsletter Layout </div>
<div id="COL1"> First Column </div>
<div id="COL2"> Second Column </div>
<div id="FOOT"> Footer </div>
</div>
</body> </html>
Листинг 6.37. Код компоновки информационного бюллетеня, использующий позиционированные элементы
Как легко видеть, можно позиционировать элементы страницы с точностью до пикселя. Это создает небольшие проблемы при определении расстояний в пикселях, но зато можно получить точный контроль над компоновкой страницы и над размещением ее контента.


 |
| © 2003-2007 INTUIT.ru. Все права защищены. |
Определение символов маркеров
Показанный в листинге 6.3 неупорядоченный список использует свойство list-style-type для вывода в качестве типа маркера окружности. Оформление задается во встроенной таблице стилей для селектора ul.
<style type="text/css"> ul {list-style-type:circle} </style>
<ul> <li>Элемент списка 1</li> <li>Элемент списка 2</li> <li>Элемент списка 3</li> </ul>
Листинг 6.2. Код для задания типа маркера (html, txt) ° Элемент списка 1 ° Элемент списка 2 ° Элемент списка 3
Листинг 6.3. Неупорядоченный список с маркером-окружностью (html, txt)
Конечно, при использовании в таблице стилей простого селектора ul все неупорядоченные списки на странице будут иметь маркеры-окружности. Можно при желании применять селекторы ID, чтобы различным спискам можно было задать различные символы-маркеры. Следующая таблица стилей определяет три таких списка, каждый со своим собственным символом-префиксом.
<style type="text/css"> ul#List1 {list-style-type:disc} ul#List2 {list-style-type:circle} ul#List3 {list-style-type:square} </style>
Листинг 6.4. Встроенная таблица стилей для типов маркеров list-style (html, txt)
Определенная структура списка получает тип маркера, задавая соответствующий ID для своего тега <ul>. То есть список, определяемый с помощью тега <ul id="List3">, будет иметь в качестве маркера символ в виде квадрата.
Относительное позиционирование
Элементы на странице Web обычно появляются в позиции, которая задается относительно окружающих элементов на странице. То есть, они физически выводятся в том порядке, в котором кодируются. Именно так задается следующая строка заголовка <h1>. Она появляется по порядку вслед за предыдущим параграфом, так как ее код следует за ним в документе XHTML.
<p>Предыдущий параграф ...</p>
<h1>Заголовок </h1>
<p>Следующий параграф ...</p>
Листинг 6.28. Код размещения заголовка относительно окружающего содержимого (html, txt)

Рис. 6.14. Заголовок, размещаемый относительно окружающего контента
Обычно текст в строке не может перемещаться из своей используемой по умолчанию позиции на странице. Форматирование в строке, задаваемое тегом и его окружающими тегами, определяет, где будет расположено содержимое. Тег <h1> всегда выводит два интервала после предыдущего параграфа и два интервала над следующим параграфом. Однако, задавая для тега свойство position, можно изменить его положение на странице с точностью до пикселя.
Чтобы изменить позицию тега <h1> в приведенном выше примере, можно присвоить ему стиль position:relative. Затем, применяя свойство left и/или top, его можно переместить на определенное число пикселей из его исходной позиции. Следующий код изменяет позицию этого заголовка, определяя для тега свойство позиционирования.
<style type="text/css"> h1 {position:relative; left:50px; top:-10px} </style>
<p>Предыдущий параграф ...</p>
<h1>Заголовок </h1>
<p>Следующий параграф ...</p>
Листинг 6.29. Код для изменения положения заголовка относительно окружающего контента (html, txt)

Рис. 6.15. Изменение позиции заголовка относительно исходного положения
С помощью position:relative позицию тега можно изменить относительно его исходного положения. Свойство left задает расстояние в пикселях, на которое смещается элемент из своего обычного горизонтального положения; свойство top задает расстояние в пикселях, на которое смещается элемент из своего обычного вертикального положения. В приведенном выше примере заголовок смещается на 50 пикселей вправо из своего исходного положения и на 10 пикселей вверх.
Отметим, что задаваемое значение в пикселях может быть положительным или отрицательным. Положительное значение для свойства left перемещает элемент вправо, а негативное значение перемещает его влево. Положительное значение для свойства top перемещает элемент на странице вниз, а отрицательное значение перемещает его вверх.
В следующем примере каждое слово предложения заключено в отдельный контейнер <span>, чтобы оформить их по отдельности. Каждое слово затем с помощью свойства top получает смещение по вертикали относительно своей нормальной позиции в строке. Все слова содержатся в теге <div>, чтобы применить задание размера шрифта к группе слов.
<div style="font-size:24pt"> <span style="position:relative; top:-15px">Words</span> <span style="position:relative; top:+10px">in</span> <span style="position:relative; top:-5px">a</span> <span style="position:relative; top:+5px">sentence.</span> </div>
Листинг 6.30. Код для изменения положения слов относительно своего исходного положения (html, txt)

Рис. 6.16. Слова смещаются относительно своего нормального вертикального положения
Каждый тег <span> имеет относительную позицию, так что можно применить его свойство top. Нет необходимости задавать позицию слов по горизонтали с помощью свойства left, так как теги <span>, по умолчанию, размещаются в строке рядом друг с другом. Изменяется положение слов только по вертикали относительно обычного вертикального выравнивания.
Во время изменения положения элементов на странице может понадобиться использовать метод проб и ошибок, чтобы добиться требуемого размещения. Не существует простого способа сразу точно выяснить, на сколько пикселей необходимо сместить элемент по горизонтали и вертикали.
Переполнение контейнера
По умолчанию высота контейнера всегда увеличивается, чтобы показать содержащийся в нем текст, независимо от заданной величины height. Чтобы задать точную высоту контейнера, необходимо также указать, как обрабатывать "переполнение" текста, когда контейнер имеет недостаточный размер для вывода всего своего содержимого. То есть, требуется задать свойство overflow, чтобы контролировать потенциально "скрытый" текст, находящийся за границами контейнера.
Существует четыре возможных значения для свойства overflow, результат действия которых показан в следующих примерах оформления параграфа, с одним и тем же контентом (Перевод: "Контент страницы может появляться внутри контейнеров, а также перекрывать основной документ. Чтобы контент оставался внутри таких тегов, как <div>, <p>, и <span>, для этих элементов можно в случае необходимости задать различные значения высоты и ширины.")

увеличить изображение
Рис. 6.12. Задание параметра overflow текстового контейнера
Задание overflow:visible выводит весь контент, независимо от указанной высоты контейнера (значение по умолчанию); overflow:hidden использует указанную высоту, даже если часть текста остается скрытой; overflow:scroll выводит горизонтальную и вертикальную полосы прокрутки для просмотра скрытого текста; overflow:auto выводит вертикальную полосу прокрутки, если требуется для просмотра скрытого текста.
Стиль overflow:auto является обычно наиболее полезным и визуально привлекательным для вывода текста, потенциально переполняющего контейнер с указанными шириной и высотой. Код приведенного выше тега <p> с overflow:auto показан ниже.
<style type="text/css"> p#OFLOW {overflow:auto; width:125px; height:100px; padding:5px; border:solid 1px} </style>
<p id="OFLOW">Page content can appear within elements as well as flow throughout the main document. With tags such as <div>, <p>, and <span> to contain content, these elements can, if so chosen, be sized to various heights and widths.</p>
Листинг 6.26. Код для управления переполнением текста в параграфе (html, txt)
Этот конкретный параграф имеет id="OFLOW", чтобы отличить его от трех других параграфов, которые имеют свои собственные значения id. Параграф имеет заданную ширину и высоту, что не позволяет вывести параграф полностью. Поэтому также задается стиль overflow:auto, чтобы для доступа к скрытому тексту появилась вертикальная полоса прокрутки.
Плавающие контейнеры
На рисунке 6.13 показан раздел врезки с шириной, равной 250 пикселей, и высотой 200 пикселей. Он имеет границу ridge толщиной 5 пикселей, отступ в 10 пикселей и цвет фона gray (серый). Раздел смещается на странице вправо. Его левое поле задано равным 20 пикселям, чтобы отделить его от текста на странице.
Так как весь текст невозможно вывести при заданной высоте и ширине, то разделу задается стиль overflow:auto для создания вертикальной полосы прокрутки.

Рис. 6.13. Раздел врезки на странице
Во многих случаях размер текстового контейнера задают меньшим, чем используемая по умолчанию ширина и высота для создания "врезанных" комментариев, то есть для вывода помещенного в поле текста, который появляется сбоку от основного текстового содержимого страницы. Раздел врезки показан на рисунке 6.13. Он смещается вправо, а основной текст обтекает его с переносом строк по словам.
Текстовые контейнеры, подобно графическим изображениям, можно размещать слева или справа на странице, применяя стиль float. При кодировании плавающего контейнера не забывайте о том, что код контейнера должен появиться первым, а за ним следует любой текст, который обтекает контейнер.
<style type="text/css"> .FLOAT {float:right; width:250px; height:200px; overflow:auto; color:white; background-color:gray; margin-left:20px; padding:10px; border: ridge 5} h3 {text-align:center} </style>
<div class="FLOAT">
<h3>Плавающие контейнеры</h3>
<p>Это раздел с шириной, заданной равной 250 пикселей, и высотой, равной 200 пикселей. Он имеет границу ridge толщиной 5 пикселей, отступ в 10 пикселей и фоновый цвет gray. Раздел смещается на странице вправо. Его левое поле задано равным 20 пикселей для отделения от текста страницы.</p>
<p>Так как весь текст не помещается в контейнере указанной ширины и высоты, то разделу задается стиль overflow:auto для создания вертикальной полосы прокрутки.</p>
</div>
... обтекающий текст...
Листинг 6.27. Код плавающего раздела (html, txt)
Отметим, что только около половины контента видно в разделе с заданной шириной и высотой. Поэтому свойство overflow:auto добавляется в таблицу стилей раздела, чтобы вывести вертикальную полосу прокрутки для доступа ко всему тексту. Граница добавляется для визуального выделения.
Приведенный выше код является хорошей иллюстрацией использования блочного тега <div> для охвата и оформления другие текстовых блоков как единого элемента контента страницы. В данном случае тег <div> охватывает заголовок и два параграфа. Его назначение состоит в определении этого контента для оформления в форме плавающего, ограниченного контейнера, внутри которого может прокручиваться содержимое.
Подавление вывода символов маркеров
Может понадобиться использование других, отличных от стандартных, символов маркеров перед элементами списка. В следующем примере свойство list-style-type задается как none, чтобы подавить вывод маркеров. Затем каждый элемент списка помечается символом правой стрелки (

<style type="text/css?> ul {list-style-type:none; margin-left:20px} </style>
<ul> <li><span style="font-family:webdings">4</span> Элемент списка 1</li> <li><span style="font-family:webdings">4</span> Элемент списка 2</li> <li><span style="font-family:webdings">4</span> Элемент списка 3</li> </ul>
Листинг 6.6. Код для вывода специального символа маркера (html, txt)

Рис. 6.1. Неупорядоченный список с маркерами в виде стрелки
В этом примере используемый по умолчанию символ маркера не заменяется правой стрелкой. Вместо этого подавляется вывод маркера и в начале каждого элемента списка добавляется символ стрелки. Хотя вывод маркера подавляется, пространство для скрытого символа все еще занимает место в строке. Поэтому требуется настройка margin-left, чтобы сместить элементы списка назад в их обычные позиции.
Рассмотрим следующий список, в котором символ правой стрелки добавляется перед элементами, но вывод используемых по умолчанию маркеров намеренно не подавляется.
<style type="text/css"> ul {margin-left:20px} </style>
<ul> <li><span style="font-family:webdings">4</span> Элемент списка 1</li> <li><span style="font-family:webdings">4</span> Элемент списка 2</li> <li><span style="font-family:webdings">4</span> Элемент списка 3</li> </ul>
Листинг 6.7. Код неупорядоченного списка без подавления символов маркеров (html, txt)

Рис. 6.2. Неупорядоченный список с видимыми маркерами и символами стрелки
Когда в таблицу стилей добавляется list-style-type:none, то используемые по умолчанию символы в форме диска не выводятся; однако занимаемое этими символами пространство остается.
Чтобы переместить список, включая стрелки, влево, так чтобы он занял это пространство и сохранил нормальный отступ элементов списка, в таблицу стилей добавляют свойство margin-left. Левое поле шириной примерно 20 пикселей выравнивает символы правой стрелки в позиции, которую ранее занимали маркеры.
Поля, границы и отступы
Иллюстрация на рисунке 6.10 дает визуальное представление о таких компонентах элементов страницы, как поля (margin), границы (border) и отступы (padding). Для каждой из частей этих компонентов можно задавать одинаковый размер для всех четырех сторон контейнера, или отдельные стороны могут иметь различные значения. Вместе с размером контейнера и стилями размещения, рассматриваемыми далее, можно организовать и оформить контейнер с целью добиться более точного размещения и улучшения удобочитаемости содержимого страницы.

Рис. 6.10. Поля (margin), отступы (padding), и границы (border), окружающие элементы страницы
Позиционирование элементов
Содержимое на странице Web обычно появляется в том физическом порядке, в котором оно кодируется в XHTML. Кроме того, элементы могут смещаться влево или вправо на странице с обтекающим их текстом. Однако может понадобиться дополнительный контроль над размещением элементов страницы.
На самом деле можно управлять позиционированием элемента с точностью до пикселя с помощью свойств стиля, перечисленных в таблице 6.6.
Таблица 6.6. Свойства стиля позиционирования
СвойствоЗначение| position | relative absolute |
| left | npx n% |
| top | npx n% |
| z-index | n |
Для точного позиционирования на странице элементу необходимо присвоить свойство position. После этого элемент можно разместить в любом месте с точностью до пикселя с помощью соответствующих свойств left, top, и z-index.
Разбиение элементов по слоям
Элементы страницы при добавлении на страницу Web накладываются друг на друга слоями, то есть, каждый следующий кодируемый элемент содержится в слое, который располагается поверх предыдущих элементов. Как правило, это разделение на слои не очевидно и его не требуется знать, так как элементы страницы обычно не перекрываются. Однако когда элементы явно позиционируются на странице, они могут перекрываться, делая разбиение на слои очевидным. Также может понадобиться изменить используемое по умолчанию разбиение на слои, чтобы элементы были представлены в требуемом порядке наложения.
Можно явно изменить используемое по умолчанию разбиение элементов страницы на слои, кодируя их свойство стиля z-index. Значение z-index является относительной величиной. Элементы с большими числовыми значениями появятся поверх элементов с меньшими значениями. Так, элемент с z-index:2 появится поверх элемента с z-index:1, элемент с z-index:20 появится поверх элемента с z-index:10. Абсолютное значение z-index не имеет значения. Важны только относительные величины z-index, присвоенные множеству разбитых по слоям элементов.
Цветные квадраты, показанные на рисунке 6.17, демонстрируют различные позиции и слои. В этом случае распределение по слоям задается исключительно порядком по умолчанию, в котором квадраты были закодированы: закодированные последними появляются поверх кодированных ранее.
<style type="text/css"> .RED {position:relative; width:100px; height:100px; left:0px; top:0px; background-color:red; border:solid 1px white; color:white; text-align:right} .GREEN {position:relative; width:100px; height:100px; left:-50px; top:25px; background-color:green; border:solid 1px white; color:white; text-align:right} .BLUE {position:relative; width:100px; height:100px; left:-100px; top:50px; background-color:blue; border:solid 1px white; color:white; text-align:right} </style>
<div> <span class="RED">Red</span> <span class="GREEN">Green</span> <span class="BLUE">Blue</span> </div>
Листинг 6.31. Код для перекрытия элементов страницы (html, txt)

Рис. 6.17. Нормальное разбиение по слоям элементов страницы
Красный квадрат был закодирован первым, поэтому он появляется под зеленым, который закодирован вторым, - зеленый появляется под синим квадратом, который закодирован последним. Отметим, что эти квадраты создаются с помощью тегов <span>, для которых заданы ширина, высота, цвет, цвет фона, и границы. Для создания этих слоев не требуется задание значения z-index. Однако, квадратам задаются параметры стиля left и top для смещения их по горизонтали и вертикали от их естественного положения бок-о-бок, чтобы они стали перекрывающимися и их распределение по слоям стало визуально очевидно.
Для приведенных выше квадратов можно изменить порядок слоев, просто присваивая им значения z-index. В следующем коде красному квадрату присвоено наибольшее значение (что делает его верхним), а синему квадрату - наименьшее (что делает его нижним). Порядок кодирования тегов <span> остается без изменения. Вывод этих квадратов показан на рисунке 6.18.
<style type="text/css"> .RED {position:relative; width:100px; height:100px; left:0px; top:0px; background-color:red; border:solid 1px white; color:white; text-align:right; z-index:3} .GREEN {position:relative; width:100px; height:100px; left:-50px; top:25px; background-color:green; border:solid 1px white; color:white; text-align:right; z-index:2} .BLUE {position:relative; width:100px; height:100px; left:-100px; top:50px; background-color:blue; border:solid 1px white; color:white; text-align:right; z-index:1} </style>
Листинг 6.32. Код для изменения последовательности слоев элементов страницы (html, txt)

Рис. 6.18. Изменение порядка слоев элементов страницы
Вспомните, что абсолютные значения z-index не имеют значения, пока различия по величине находятся в правильном соотношении. Значения 3, 2 и 1, использованные выше, можно было бы закодировать как 30, 20 и 10; или 300, 200 и 100; или 300, 200 и 1. Наибольшее значение будет наверху, а наименьшее значение - внизу, независимо от их абсолютной величины.
Ширина и высота контейнера
В предыдущих параграфах настройки ширины и высоты применялись для изображений и горизонтальных линеек для задания определенного размера. То же самое можно делать практически с любым тегом XHTML, включая текстовые контейнеры. Следующий параграф, например, имеет размер в 50% от ширины окна браузера, а не занимает, как по умолчанию, всю ширину страницы. Граница добавлена для того, чтобы визуально подчеркнуть результат, а отступы используются для размещения границы на удалении от текста. Вывод параграфа в браузере показан на рисунке 6.11.
<style type="text/css"> p#Sized {width:50%; border:solid 1px; padding:10px} </style>
<p id="Sized">Это параграф с шириной, равной 50% ширины окна браузера. Кроме того, текст переносится по словам в этих границах. Так как ширина задана в процентах, то параграф изменяет размер, чтобы оставаться в пределах 50% ширины страницы при изменении размера окна браузера.</p>
Листинг 6.25. Код для задания размеров и отступов параграфа (html, txt)

Рис. 6.11. Параграф с шириной 50% ширины страницы
Ширина параграфа всегда остается равной 50%. Так как стиль height не задан, то высота параграфа увеличивается, чтобы охватить весь содержащийся в нем текст.
Стили границ
Стили границ включают свойства, назначенные типу границы, ее толщине и ее цвету. Эти свойства перечислены в следующей таблице.
Таблица 6.3. Стили и свойства границ
СвойствоЗначение| border-style border-top-style border-right-style border-bottom-style border-left-style | Dashed dotted double groove inset none outset ridge solid |
| border-width border-top-width border-right-width border-bottom-width border-left-width | thin medium thick npx |
| border-color border-top-color border-right-color border-bottom-color border-left-color | #000000 - #FFFFFF color name rgb(r,g,b) |
| Border | border:style size color |
Свойства стиля, толщины, и цвета границы могут применяться ко всем четырем сторонам элемента XHTML или выборочно применяться к отдельным сторонам. Например, пятью типами свойств стиля границы являются:
border-style - применяется ко всем четырем сторонам; border-top-style - применяется только к верхнему краю; border-right-style - применяется только к правому краю; border-bottom-style - применяется только к нижнему краю; border-left-style - применяется только к левому краю.
Когда спецификация границы применяется ко всем четырем сторонам элемента, то сокращенное свойство border объединяет значения стиля (style), толщины (width) и цвета (color), заданные в этом порядке и разделенные пробелами, в одном объявлении свойства. То есть вместо кодирования трех отдельных спецификаций
border-style:solid border-width:1px border-color:black
можно объединить эти настройки в одном свойстве границы:
border:solid 1 black
Не обязательно задавать все три эти значения, но присутствующие должны быть записаны в правильном порядке: border:solid 1px (неопределенный цвет).
На выбор существует восемь стилей границы (solid dashed dotted double groove inset outset ridge). Эти стили показаны на рисунке 6.6, с толщиной, равной 3 пикселям. Более тонкая граница не выводит некоторые из этих стилей.

Рис. 6.6. Стили границы
Границы обычно применяются к таким тегам, как <div>, <p>, и <span>, которые являются контейнерами для текста. Однако можно экспериментировать и с другими тегами, чтобы увидеть возможный результат для их границы.
Чтобы проиллюстрировать варианты оформления, следующий раздел <div> выводится с границей, которая имеет различные стили для всех четырех сторон. Раздел содержит параграф, который имеет свои собственные настройки границы и включает строку текста со своей собственной границей.
<style type="text/css"> div#A {border-width:7px; border-color:red; border-top-style:solid; border-right-style:dashed; border-bottom-style:ridge; border-left-style:double}
p#B {border:dashed 3px blue}
span#C {border:solid 4px green} </style>
<div id="A"> <p id="B">This is a <span id="C">text string with borders</span> inside a paragraph with borders inside a division with four different borders.</p> </div>
Листинг 6.22. Код для различных стилей границы (html, txt)

Рис. 6.7. Границы, окружающие элементы страницы
Так как охватывающий раздел выводит различные границы на каждой из четырех сторон, для каждой стороны заданы индивидуальные спецификации. Поскольку вокруг всех сторон и вложенного текста заданы одинаковые границы, для этих контейнеров задано сокращенное свойство границы. Хотя добавление границ к элементам страницы вряд ли будет использоваться слишком часто, этот пример показывает возможные настройки границы.
Стили отступов
В приведенном выше примере оформления границы сжимаются вокруг текста, который они охватывают. В большинстве случаев для визуальной привлекательности и удобочитаемости желательно оставлять свободное пространство между текстом и его границей. Это реализуется введением внутри текстового контейнера отступов (padding). Отступ является величиной свободного пространства между границами контейнера и вложенным в него контентом.
Отступы добавляются в контейнеры с помощью свойств стиля оформления, показанных в таблице 6.4. Свойство padding задает свободное пространство вдоль всех четырех сторон контейнера; свойства padding-top, padding-right, padding-bottom и padding-left выборочно добавляют отступы к каждой из четырех сторон.
Таблица 6.4. Свойства оформления отступов
СвойствоЗначения| padding padding-top padding-right padding-bottom padding-left | npx |
Следующий код повторяет предыдущий раздел <div> с отступами, добавленными в теги <div>, <p> и <span>, чтобы создать дополнительное пространство между текстом и окружающими его границами. Можно создавать различные эффекты, определяя различную величину отступов для каждой из четырех сторон.
<style type="text/css"> div#A {padding:7px; border-width:7px; border-color:red; border-top-style:solid; border-right-style:dashed; border-bottom-style:ridge; border-left-style:double}
p#B {padding:7px; border:dashed 3px blue}
span#C {padding:2px; border:solid 4px green} </style>
<div id="A"> <p id="B">This is a <span id="C">text string with borders</span> inside a paragraph with borders inside a division with four different borders.</p> </div>
Листинг 6.23. Код для отступов и различных стилей границы (html, txt)

Рис. 6.8. Отступы, окружающие текстовые элементы
Вложенные упорядоченные списки
Упорядоченные списки могут вкладываться друг в друга, при этом каждый список может иметь свою собственную схему нумерации. В следующем примере внешний список нумеруется большими римскими цифрами, а вложенный - римскими цифрами нижнего регистра. Символы нумерации присваиваются определенному списку с помощью селекторов ID.
<style type="text/css"> ol#List1 {list-style-type:upper-roman} ol#List2 {list-style-type:lower-roman} </style>
<ol id="List1"> <li>Элемент списка 1</li> <li>Элемент списка 2 <ol id="List2"> <li>Элемент списка 2a</li> <li>Элемент списка 2b</li> </ol> </li> <li>Элемент списка 3</li> </ol>
Листинг 6.13. Код вложенных упорядоченных списков (html, txt) I. Элемент списка 1 II. Элемент списка 2 i. Элемент списка 2a ii. Элемент списка 2b III. Элемент списка 3
Листинг 6.14. Вложенные упорядоченные списки с нумерацией римскими цифрами (html, txt)
Задание числовых символов
Следующий упорядоченный список нумеруется большими римскими цифрами (upper-roman). Вывод браузер показан в листинге 6.12.
<style type="text/css"> ol {list-style-type:upper-roman} </style>
<ol> <li>Элемент списка 1</li> <li>Элемент списка 2</li> <li>Элемент списка 3</li> </ol>
Листинг 6.11. Код упорядоченного списка с большими римскими цифрами (html, txt) I. Элемент списка 1 II. Элемент списка 2 III. Элемент списка 3
Листинг 6.12. Упорядоченный список с римскими цифрами (html, txt)
Задание полей для неупорядоченного списка
Обычно неупорядоченные списки имеют отступ от левого поля на фиксированное число пикселей. В некоторых случаях может понадобиться изменить это поведение. Можно включить задание стиля margin-left, чтобы переместить элементы к левому полю (задание поля для списка соответствует заданию поля для его контейнера). В следующем коде эта настройка поля добавляется в селектор ul, чтобы выровнять маркеры по полю страницы в 20 пикселей.
<style type="text/css"> ul {list-style-type:circle; margin-left:20px} </style>
Листинг 6.5. Выравнивание неупорядоченного списка по полю страницы (html, txt)
Задание размеров элементов
Если не задано другое оформление, то текстовые контейнеры, такие, как теги <div>, <p> и <span>, имеют размер в соответствии со своим содержимым. Часто необходимо иметь дополнительный контроль над размерами контейнерных тегов, что можно получить с помощью настроек стиля, показанных в таблице 6.5. Свойства height и width были рассмотрены ранее. Здесь они объединяются со свойством overflow для управления размером и визуальным представлением текстовых контейнеров.
Таблица 6.5. Свойства стиля размера элемента
СвойствоЗначение| Height | npx n% auto |
| Width | npx n% auto |
| Overflow | visible hidden scroll auto |
